Smart Slices
Quickly slice designs in place and export pixel-perfect image assets at multiple resolutions
Description
A complete solution for slicing designs in place and exporting pixel-perfect image assets at multiple resolutions in any supported format including SVG.
Free vs Paid
Free version only limits current selection to an active layer. There are no other limitations on exporting capabilities and usability as well as no annoying ads, tracking, trial periods, etc.
However, further development will not be possible without your support.
Installation
Unzip the package and drag-and-drop the install.jsx file to Photoshop, or select File > Scripts > Browse… from Photoshop menu and choose the install.jsx file.
Follow the steps of the installer.
Photoshop may need to be restarted for the changes to take effect.
Usage
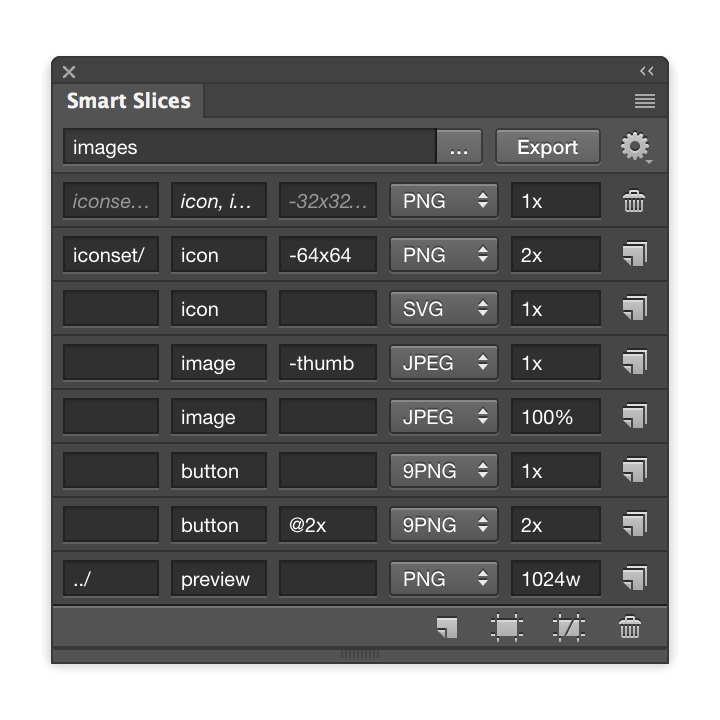
Open Smart Slices panel available through Window > Extensions > Smart Slices. Select layers and slice them by adding new assets in the panel. With multiple layers selected, the assets can be added to all of them at once as well as copied over from other slices.
For each asset, specify format, size and, optionally, filename suffix and prefix which can include subfolders. The asset name is based on its layer name. If multiple slices selected, assets are grouped by type and size, and each of these properties can be changed for a whole group.
Note: when slicing a smart object containing layer comps, the layer name should match the assigned layer comp name due to a bug in Photoshop.
You can set explicit asset bounds with a new automatically created layer or an existing one. These bounds will be a part of the design for alignment, measuring, etc. Alternatively, the asset bounds can be defined by a vector mask if the slice is a group.
When setting the bounds with multiple layers selected, the closest bounding box is assigned for each slice, e.g. making it easy to slice icons arranged in a grid.
Choose export path, absolute or relative to the active document folder. Hit Export button to export the selected slices.
Smart slices are saved with the document just like regular ones.
Smart Scaling
Smart Slices fix most of Photoshop quirks when scaling assets.
Effect blur radiuses, mask feather values and pattern offsets are adjusted to have pixel perfect output.
Also smart objects are scaled as vectors when appropriate, and by using layer comps, you may have per-resolution alternations of image assets, all in a single smart object.
Consistent Color
By default, untagged images are treated as sRGB ones without any color value changes while tagged images like photos are converted to sRGB color space for consistent color across various displays.
This way, for instance, there will not be any color shift when images are viewed in a browser and CSS colors will always match the image colors.
Advanced SVG
Custom SVG generator outputs production-ready vector graphics, supporting most of layer types, shape attributes and layer styles.
Layer effects are adjusted to be as close as possible to the original.
Nine-Patch Sprites
Smart Slices provide a simple way to create 9-patch sprites for Android and iOS development.
Set slice bounds and draw black marks using Intersect path operation.
You can also set cutout areas using Subtract path operations. These areas are trimmed to one pixel at export substantially reducing file size.
Automation
There is a supplementary script available in the full version for automating export.
You can batch export multiple documents at once, record exports as repeatable actions or export selected layers with a configurable shortcut.
Performance
Performance is a key focus in Smart Slices.
By squeezing most out of Photoshop scripting it is even faster (sic!) than the new built-in Export option when exporting with scaling.
Support
Support is available via vladmdanilov@gmail.com or @vmdanilov. Glad to help with any questions you may have regarding the design plugins.
If you are a student or a non-profit, contact me and you can have these plugins with 50% discount or even free depending on your situation.
Revision History
1.4.1 – 28 April 2016
- Fixed scaling of Smart Objects containing transparent pixels on the edges
- Fixed a bug with exporting complex Smart Objects
- Added a fix for exporting Smart Objects with Layer Comps
1.4.0 – 16 April 2016
- Autocomplete new asset properties based on previous assets
- Assign sRGB color interpolation explicitly to SVG filters
- Generate bounding boxes more accurately
- Set explicit bounds also with layer masks on groups
- Use color matrix for alpha blending in SVG filters
- Sort assets in natural order
- Add xlink SVG namespace only when needed
- Use shorter and cleaner id values in SVG
- Fixed a bug with exporting layer masks in SVG
- Fixed a bug with mismatching global light angles
1.3.0 – 1 April 2016
- Set explicit bounds with vector masks on groups
- Do not show an error message when there are no slices to export
- Fixed some bugs with SVG path generator
1.2.0 – 24 February 2016
- Assign multiple bounding boxes to multiple slices
- Minor performance improvements
1.1.0 – 15 February 2016
- Added Convert to sRGB option
- Added Default to sRGB option to assign sRGB profile to untagged images
- Made visible all options for smart scaling
- Revamped settings
- Minor bug fixes
1.0.3 – 13 February 2016
- Less distraction and better performance when exporting
1.0.2 – 12 February 2016
- Slices follow layer order now
- Fixed a critical bug with 9-patch sprite export
- Instantly restore selected layers after exporting
- Better experience opening links
- Minor UI fixes
1.0.1 – 10 February 2016
- Improved installer
- Minor UI fixes
1.0.0 – 8 February 2016
- Initial release